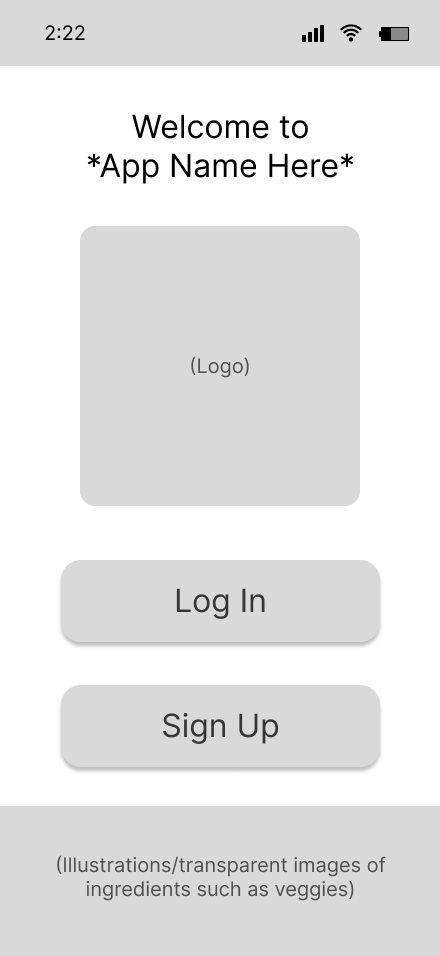
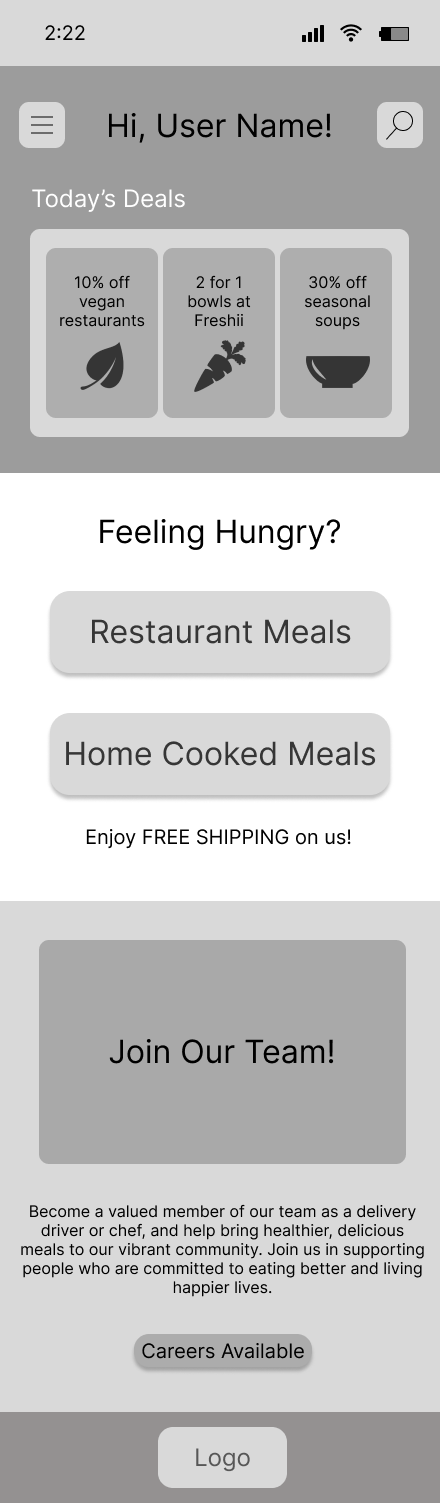
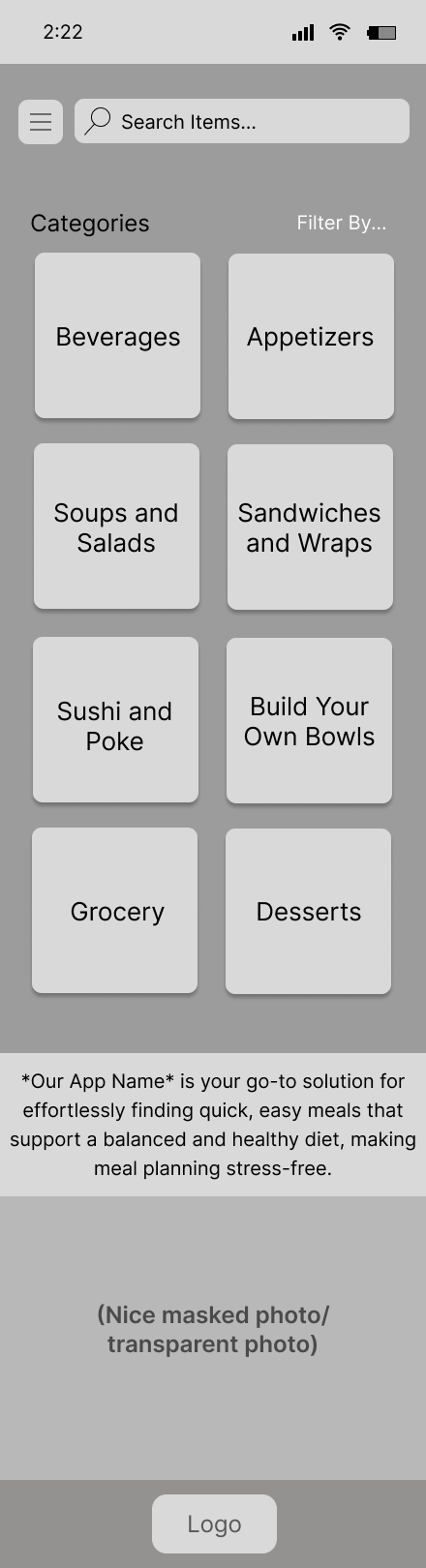
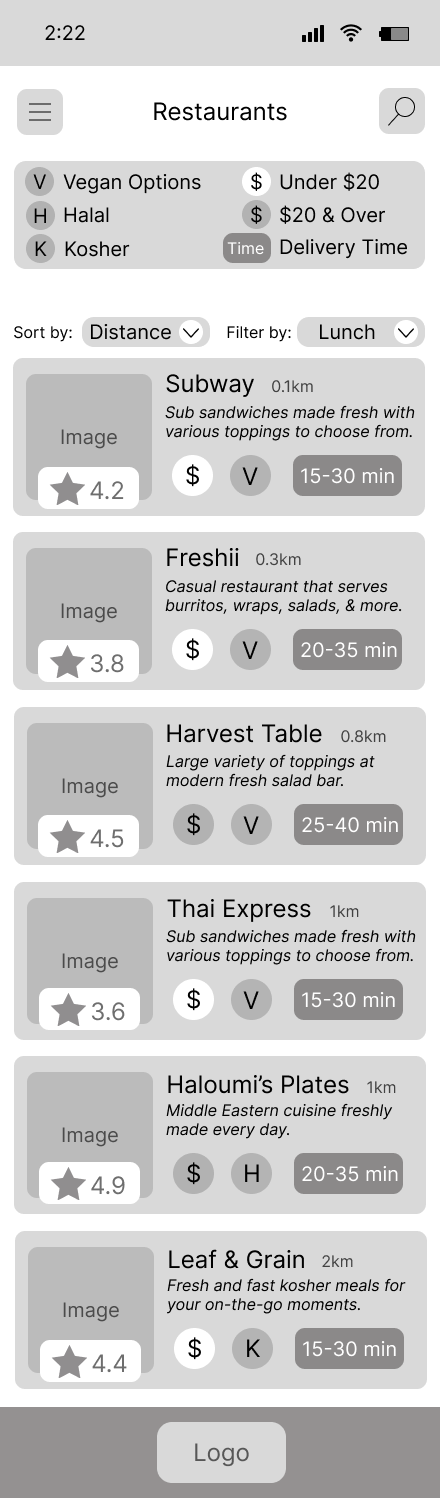
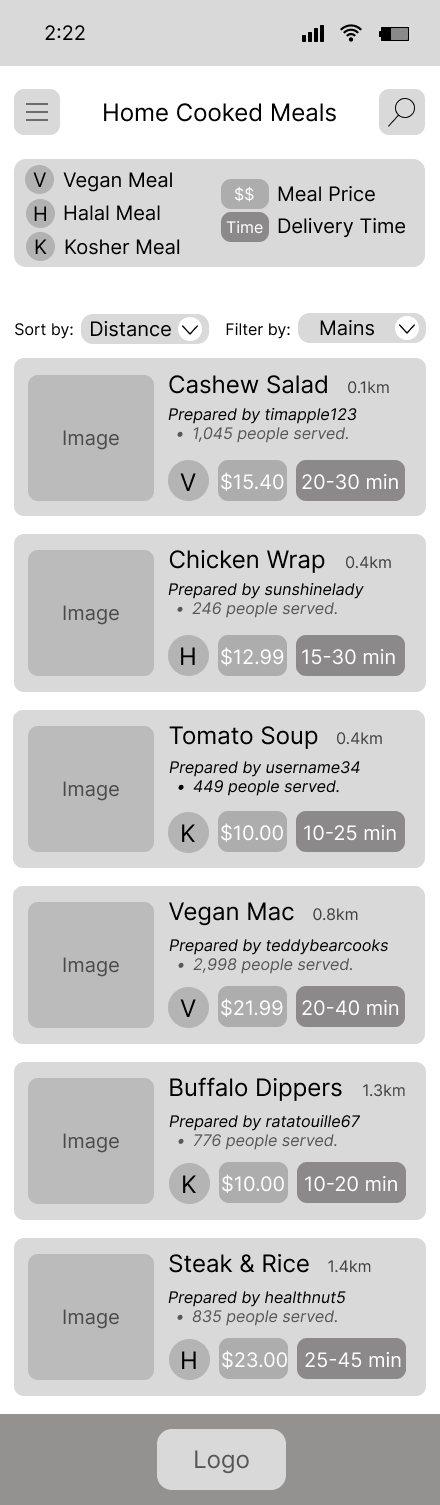
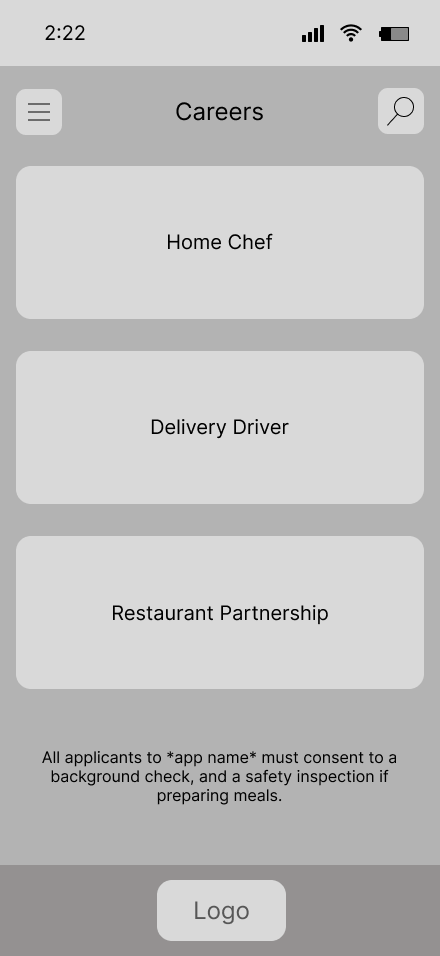
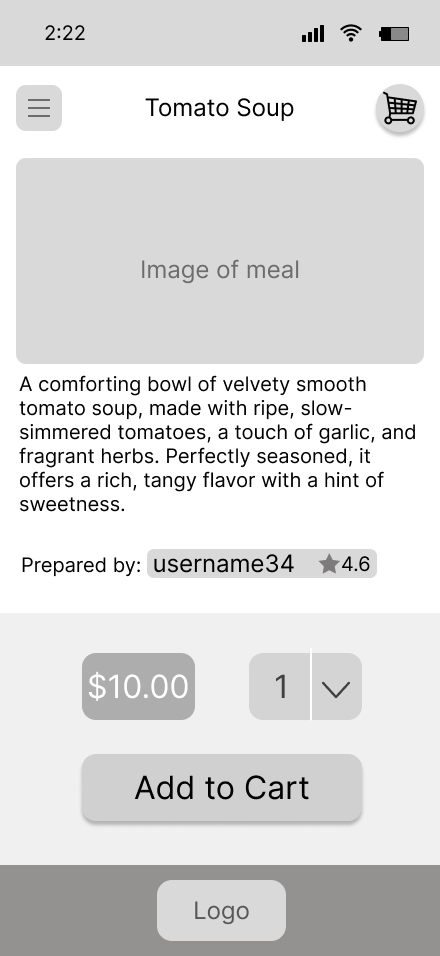
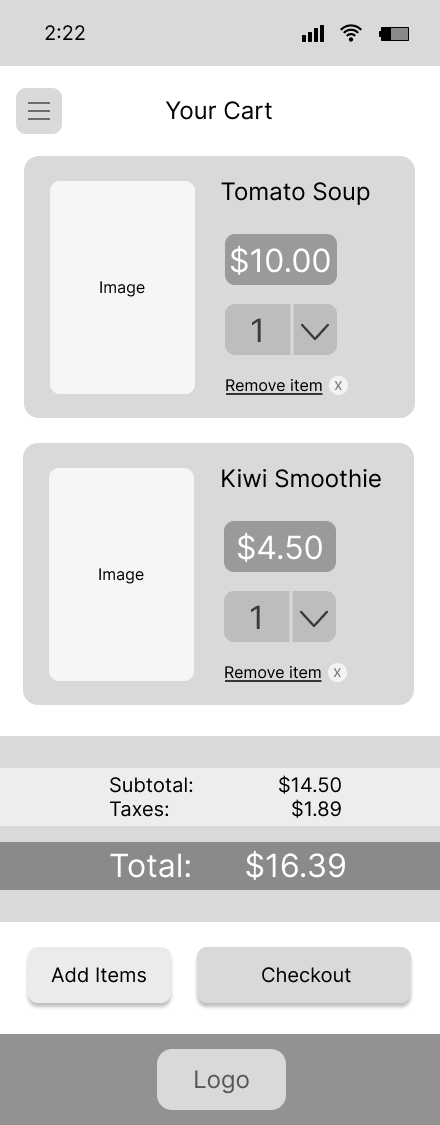
Healthy Food Delivery Mobile App- Low/Medium Fidelity Wireframes








This is a recent project of mine for our User Experience Design II course. I closely followed the app flow diagram that was created by my team to design these wireframes. The way I have designed these pages allows for easy and efficient use.
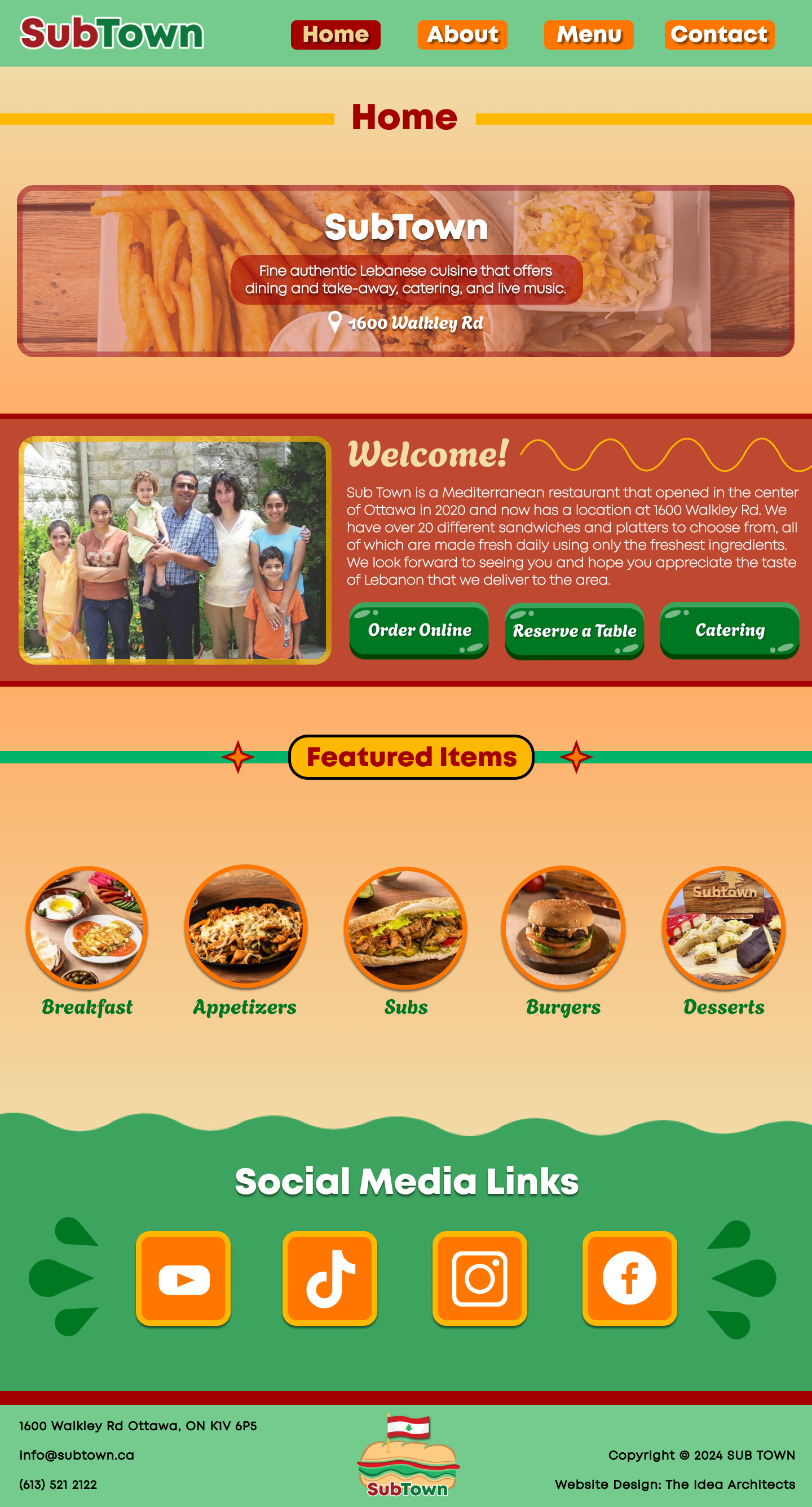
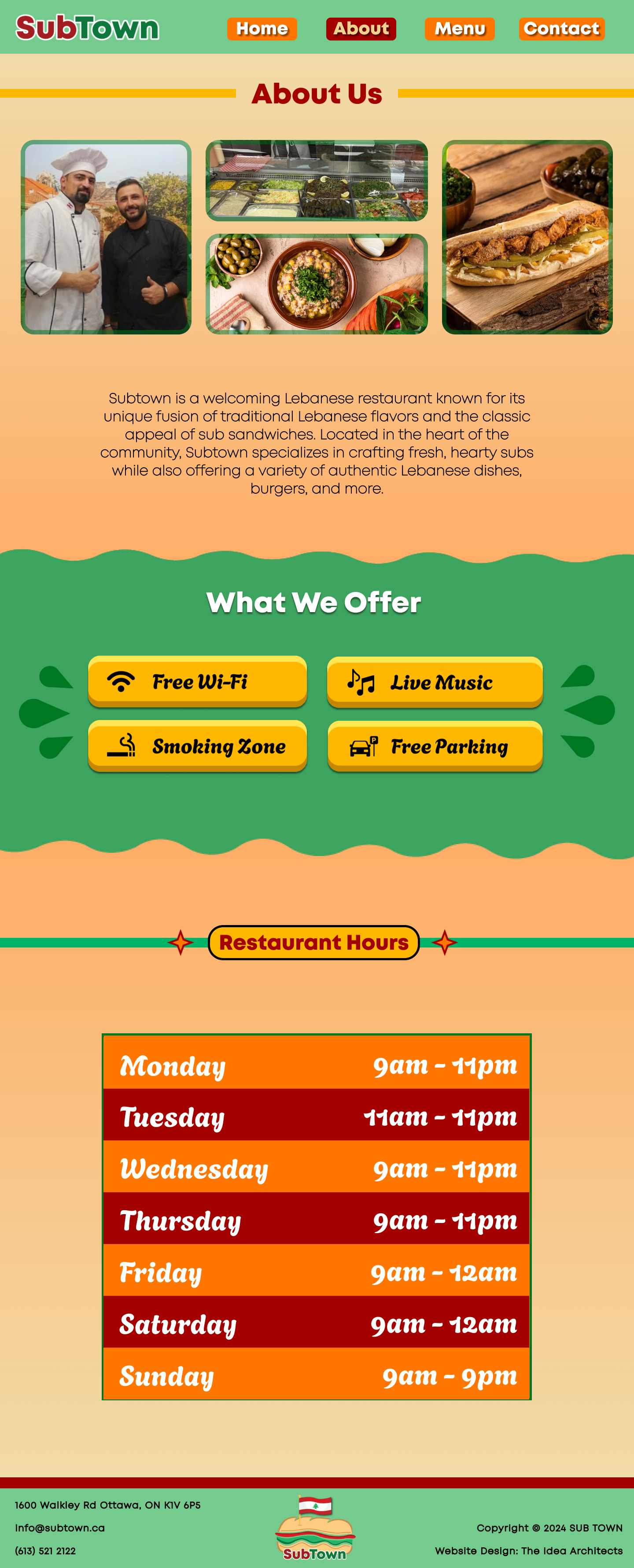
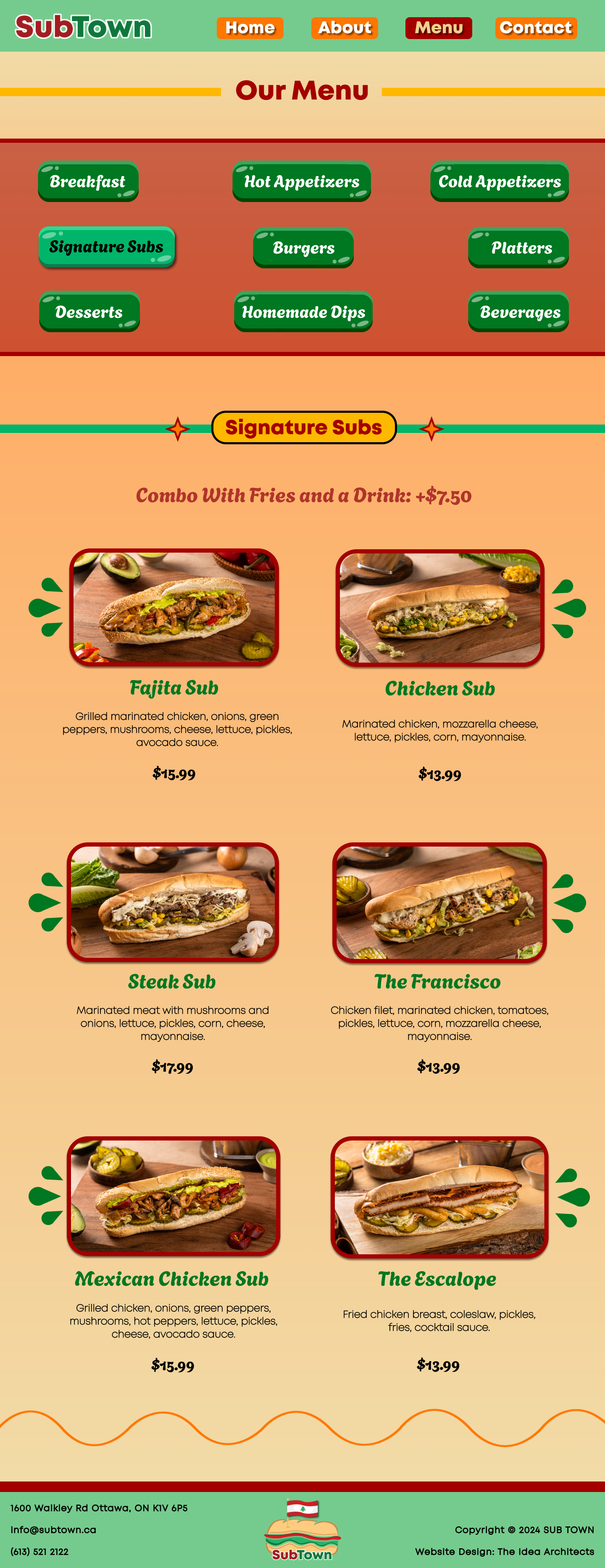
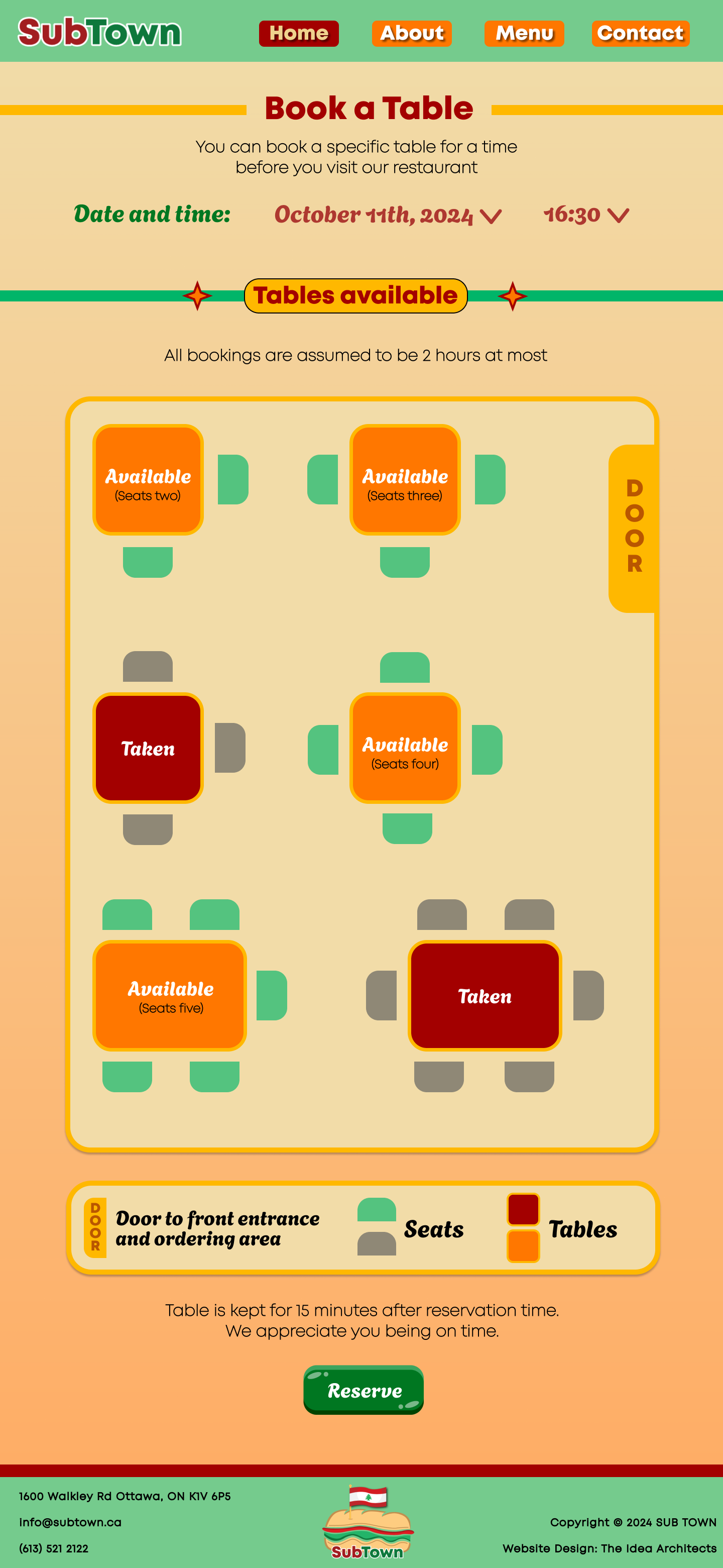
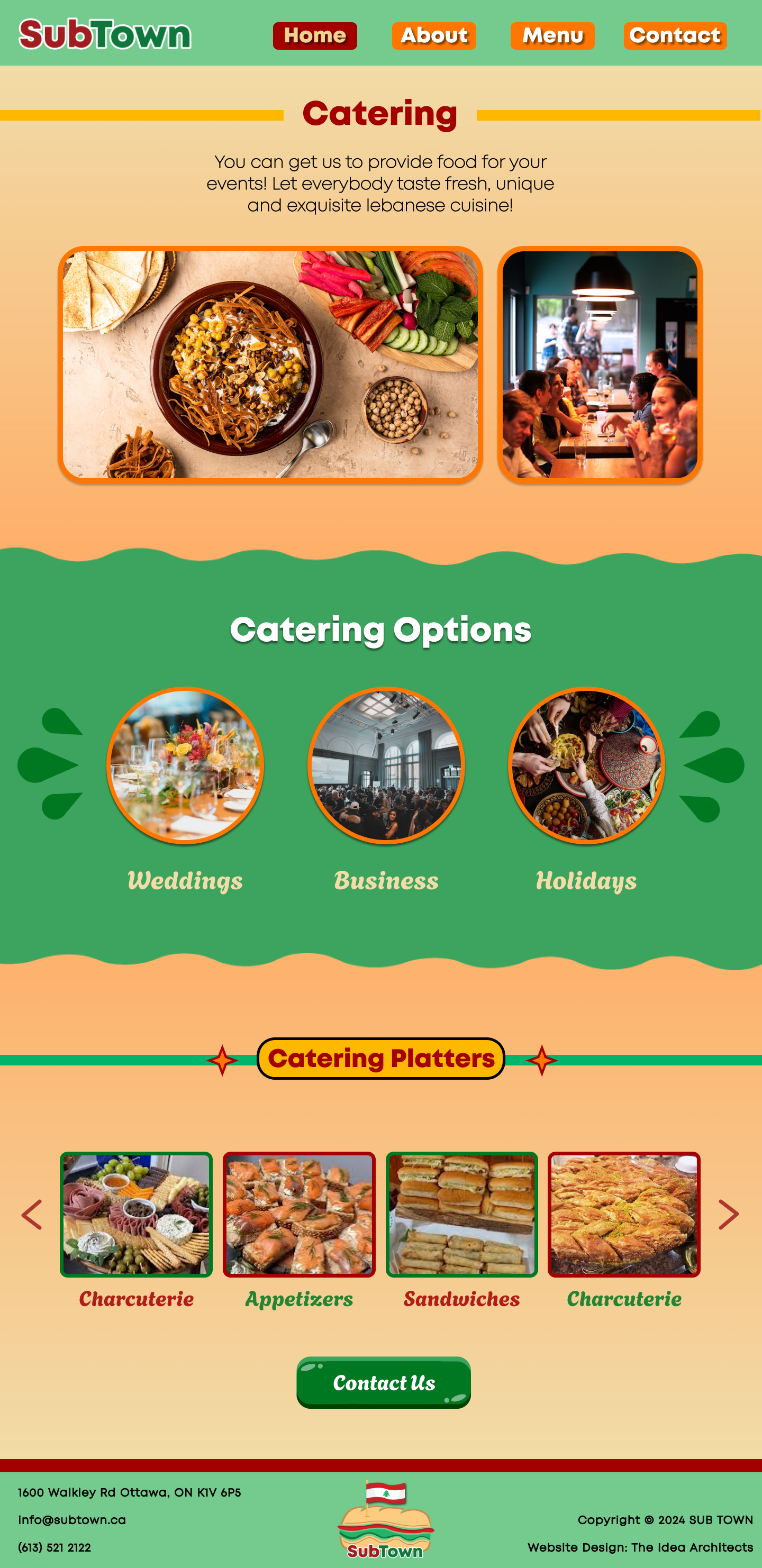
SubTown- High Fidelity Desktop Wireframes





These wireframes are for my Media Project Planning course. The goal was to redesign a website that needed a fresh new look. With the help of a team member, we designed these pages together with a fun, funky, and retro feel.
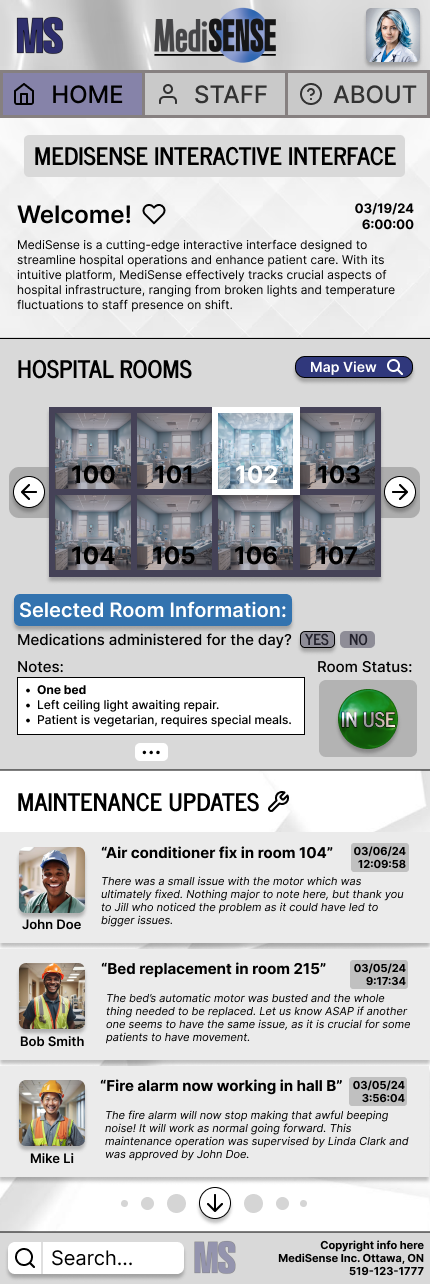
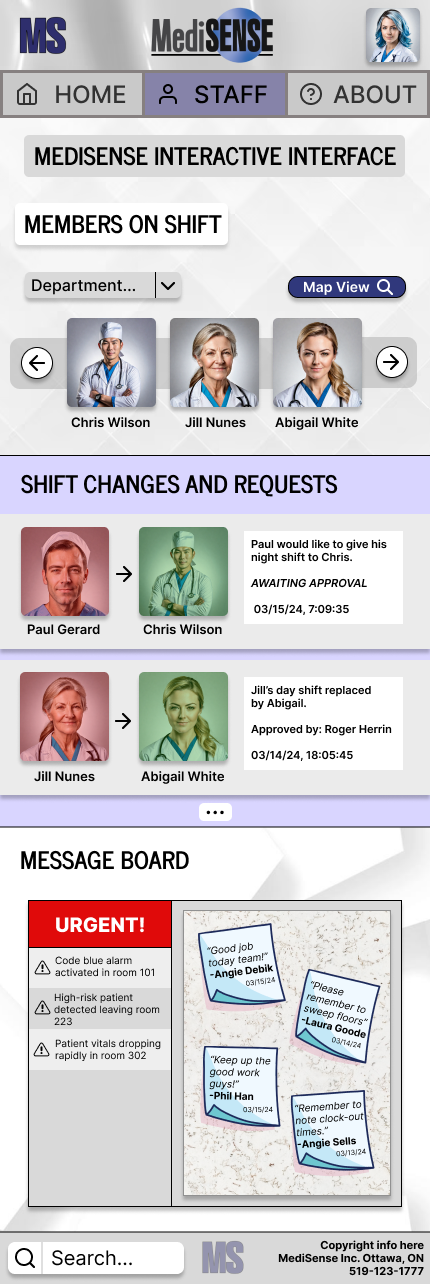
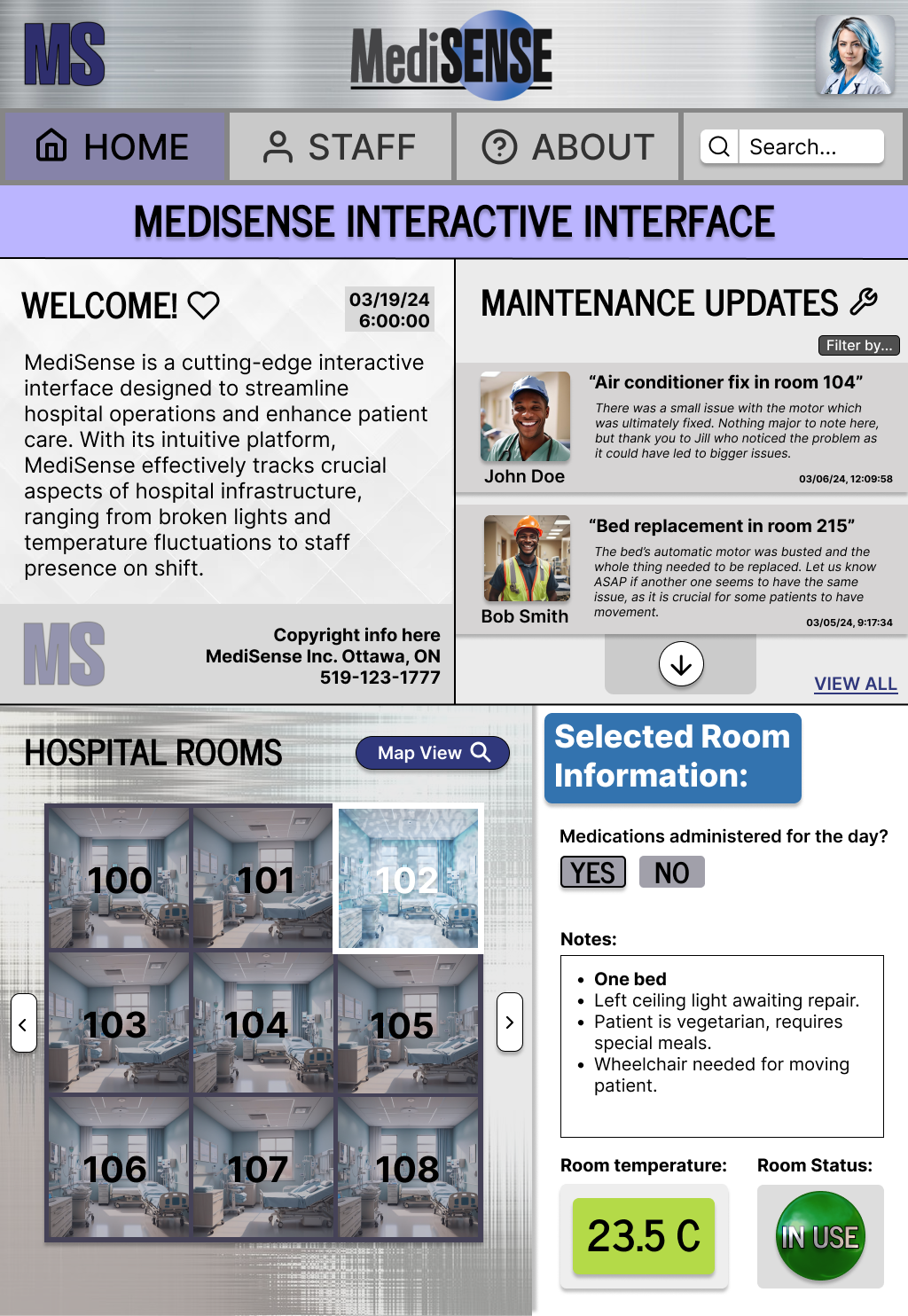
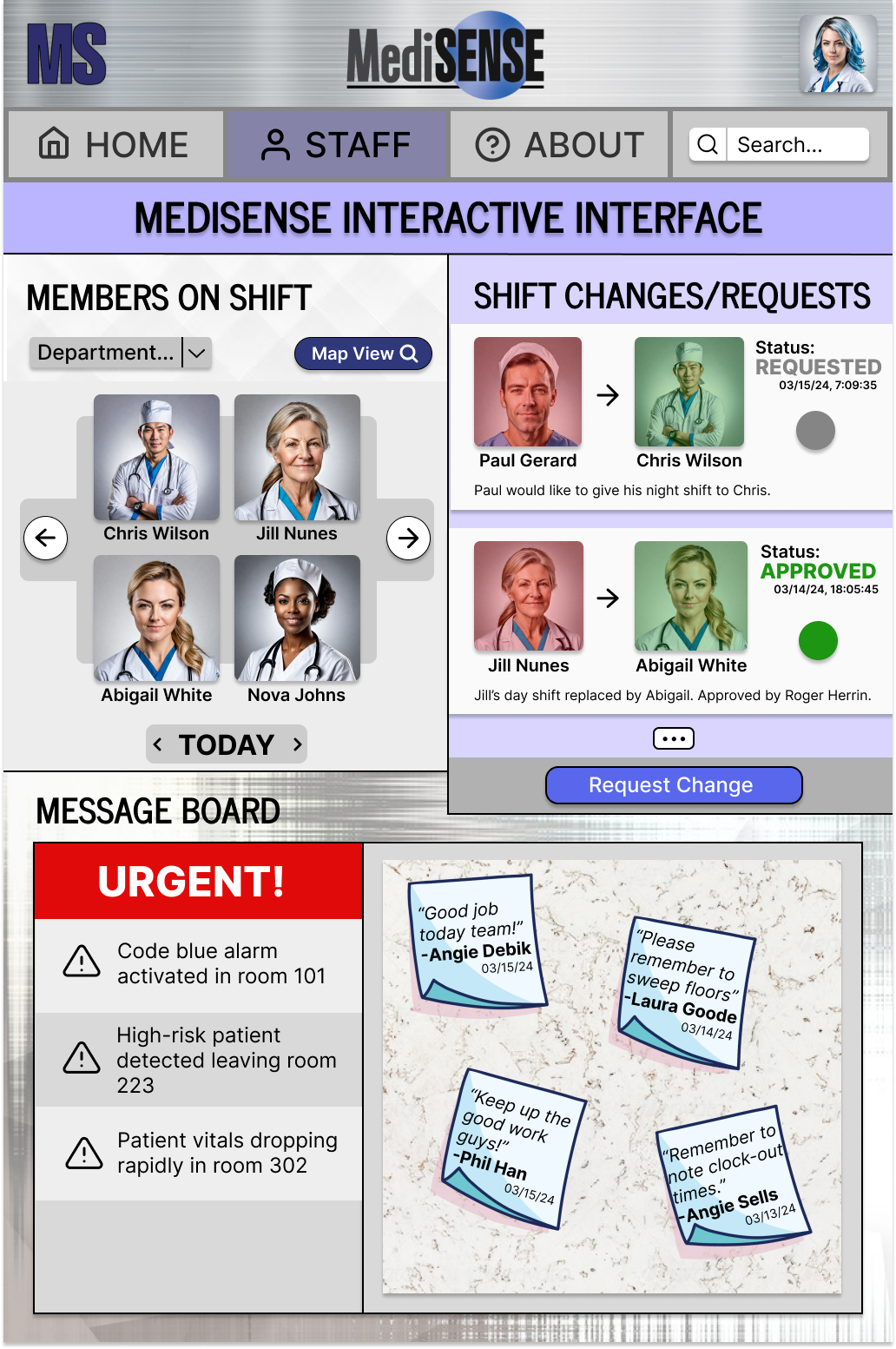
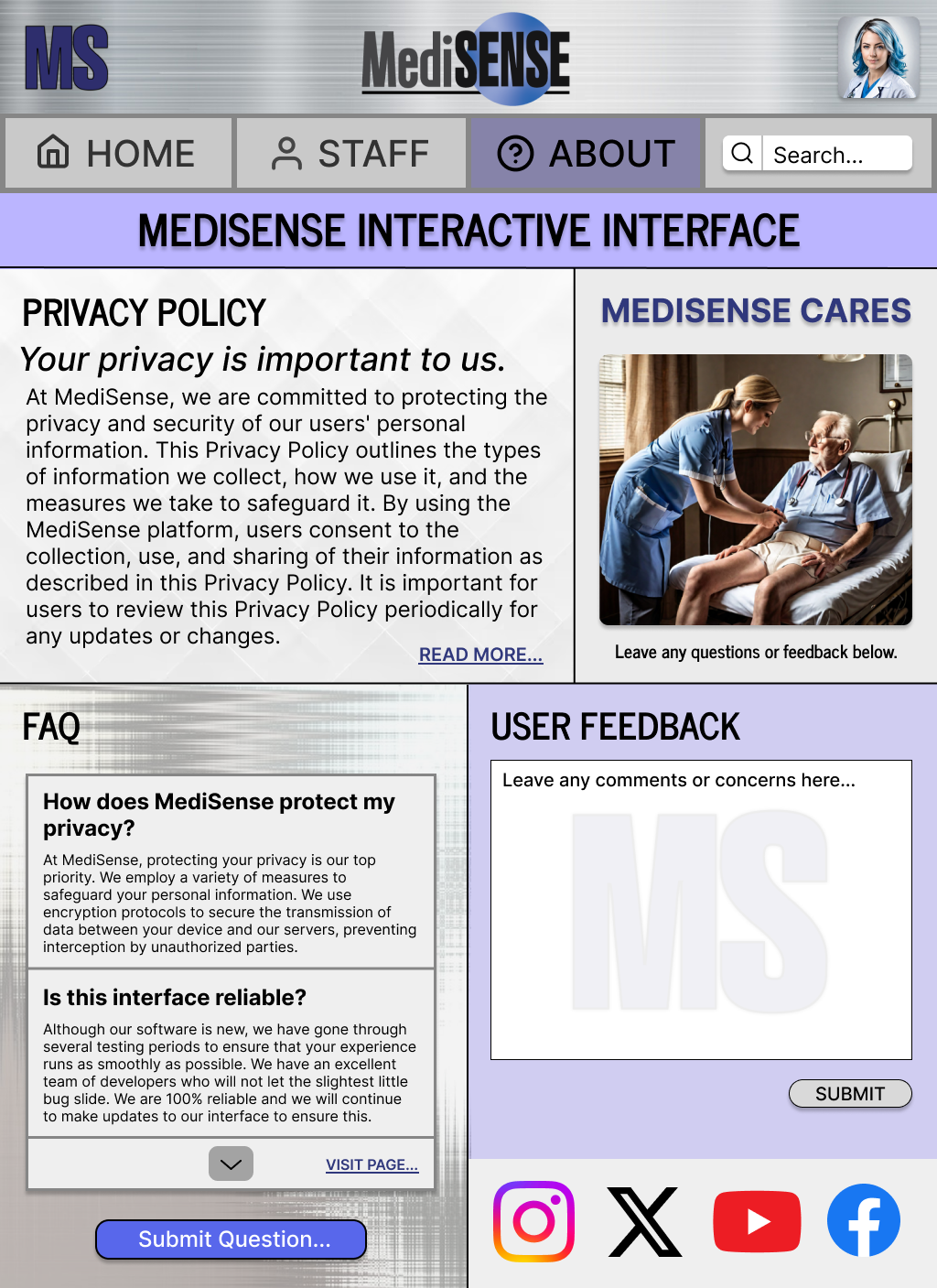
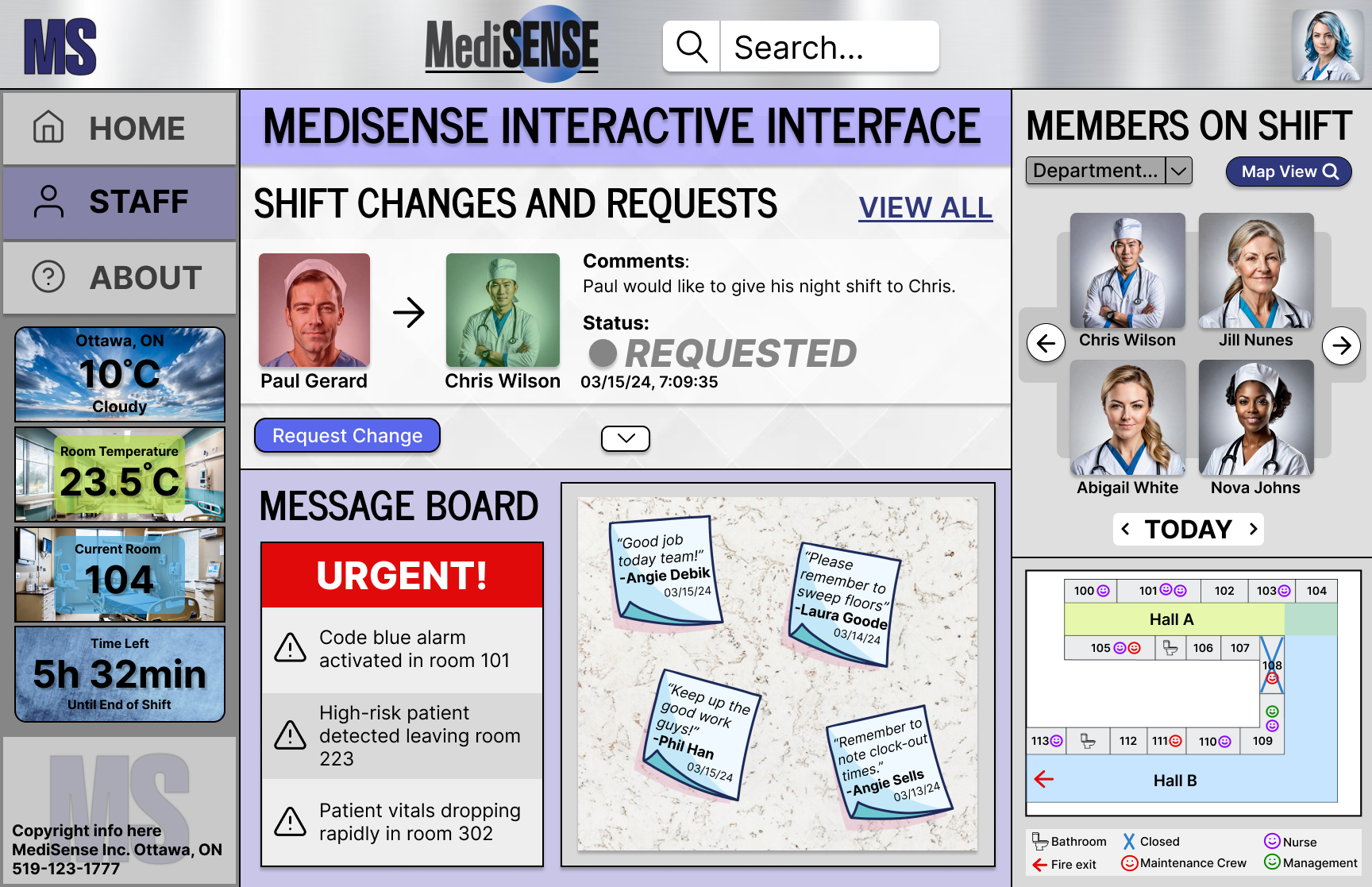
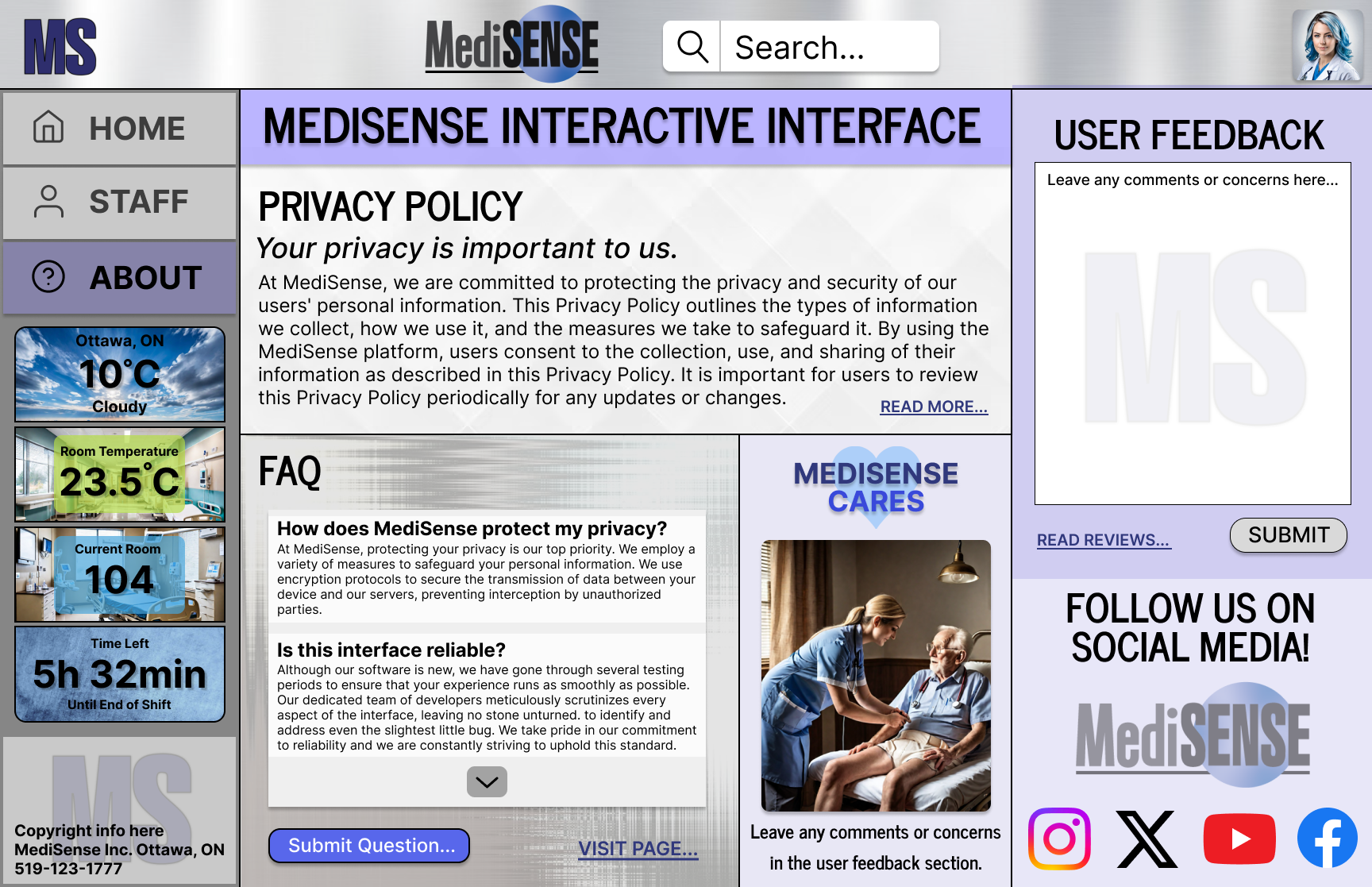
MediSense- High Fidelity Wireframes
Mobile:



Tablet:



Desktop:



This was my first time using Figma, and I’m happy with how it turned out! The concept was to create an online tool for hospital staff, helping them stay informed about activities within the building while also serving as a communication platform. After designing it in Figma, I brought the concept to life by coding the site using HTML and CSS.
The Pokedex- High Fidelity Wireframes



The Pokedex is a website I designed for my Web Development III course. The assignment involved creating high-fidelity wireframes for a Pokémon-themed site that we’re currently coding. I started by creating a quick moodboard to capture the desired aesthetic and used that to guide the overall vibe and color palette of the design.
